Quill Legal Document Search Prototype
Quill integrates accurate artificial intelligence applications of machine learning and natural language processing into its workflow. It’s a database search engine that has a user-centric interface that is designed to reduce the time required for users to manage legal documentation.
An AI-based document search software that is meant to improve workflow efficiency for corporate legal professionals.
Platform
Desktop and web
Company
Genui
Project duration
Jan. 2017 – March 2020
Tools used
Adobe Creative Cloud/Suite:
Adobe Illustrator
Adobe Photoshop
Axure
InVision
Sketch
The challenge
Best legal practices call for lawyers to practice effective time management and great attention to detail when managing and delivering agreements, provisions and other documentation necessary to meet a client’s need with quality service (*1). Since there are many search software systems in the market, many lawyers find the features redundant and difficult to use when finding accurate and precise documentation. Hence, we focused on this challenge:
“How can we design and deliver an integrated AI-based search system with a user-centric interface that can simply streamline the search experience for lawyers with efficient and precise results?”
The goal
To design an integrated AI-based search system with a user-centric interface that can simply streamline the search experience for lawyers to find the right documentation.
Measuring success (KPIs)
Once the product rolls out publicly and to ensure an optimal user experience for end-users, the team considered using the following KPIs to measure success:
Task time:
It’s crucial to consider the amount of time it takes for the end-user to complete tasks, such as a search query or retrieving the right document, with the most efficiency or minimal amount of effort and/or obstacles.
Error rate:
Tracking error rates can help the team resolve that can often be caused by usability (i.e. depending on how users input their search queries on certain fields that could result in error messages) or back-end issues (i.e. how effective the software properly integrates with the current infrastructure that may affect performance).
Task success rate:
Along with task time, it’s important to consider the success rate of end-users completing their tasks to achieve their desired goal(s).
User satisfaction:
If end-users are satisfied with using this product, it is highly likely they would recommend it to other customers, which would result in higher conversion and usability of the product.
End-users
Quill will be used by lawyers and other legal professionals in the corporate law or financial industry.
My role and process
My role in the team
Working in an agile environment with 2 legal professionals, 2 Software Engineers and 1 Information Architecture Engineer, I led the research, experience design, interaction and visual designs required to build our platform.
1 - Discover
Using my understanding to frame the problem through a competitor analysis
Since I had no prior experience or familiarity with using this technology, I needed to educate myself first before basing my decisions on coming up with a design strategy for this platform. I was advised to read white papers about how cognitive learning and AI technology impacted the legal profession today. Having a basic understanding of this technology gave me the confidence to later work with my stakeholders to research similar products in the market.
So working on a competitor analysis allowed us to define our requirements based on the following attributes that are relevant to our business requirements and user needs in the current market.
Competitor analysis
Defining our end user’s expectations with a persona based on the assumptions gathered from research and stakeholder meetings
As soon as I understood the business needs of Quill, I needed to learn more about the users’ needs. Thus, a persona was created based on the assumptions that were gathered from my research. This was necessary because it helped me accommodate the users’ goals and alleviate their dislikes or frustrations. Throughout the project, I used this persona when I needed to be informed and guided in my design decisions, as well as validate my assumptions.
Persona: A primary user
Plotting the persona’s experience through journey mapping
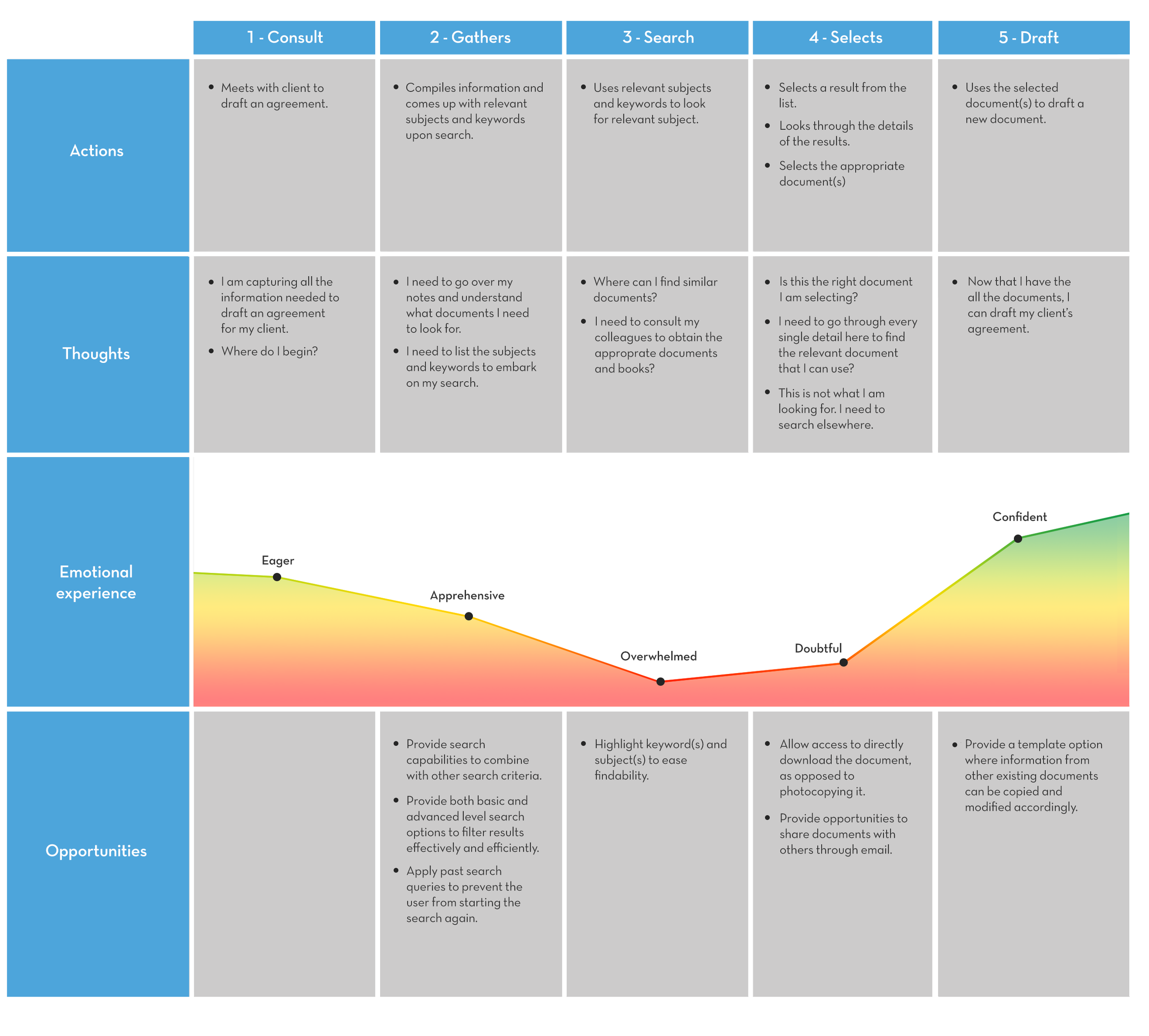
Working on a user journey map allowed us to deeply understand our persona's experiences when managing and delivering legal documentation to achieve the end goal. Identifying all the touch points that our persona goes through in this journey, we were able to pinpoint the frustrations and discover potential opportunities to define viable solutions to meet our user needs in designing this platform.
User journey map: fully outlines Rick’s actions, throughs and emotions in the office
2 - Define
Integrating our research deliverables allowed us to define and prioritize our features upon the design stage
We used our competitor analysis, persona and other research artifacts to design Quill with the following features:
A stand-alone search widget that fits anywhere on the desktop and promotes an effective search performance without the overwhelm of complicated and unnecessary functions.
Combined search tools and smart search filters for customized and precise results.
Defined keywords highlighted for easy identification.
Basic and advanced search criteria for a defined search experience.
An output list of relevant search results loaded through a browser.
View and open document capabilities for which users can access, and especially track highlighted keywords that are relevant to their search needs.
On-the-fly comparison with other documentation when drafting other relevant documentation.
Email capabilities to share results with other users.
With these defined features, we needed to further build the foundation of our concept by having both a storyboard and user flow that allowed us to envision how users would interact with Quill.
Storyboarding helped us imagine the desired scenario when our persona searches for a document
The information presented from our persona helped us communicate a storyboard to imagine the desired scenario when our users search and view documents with Quill.
Storyboard: helped us image the desired experience of our concept
3 - Design
Using our prioritized features for mapping the user flow of Quill
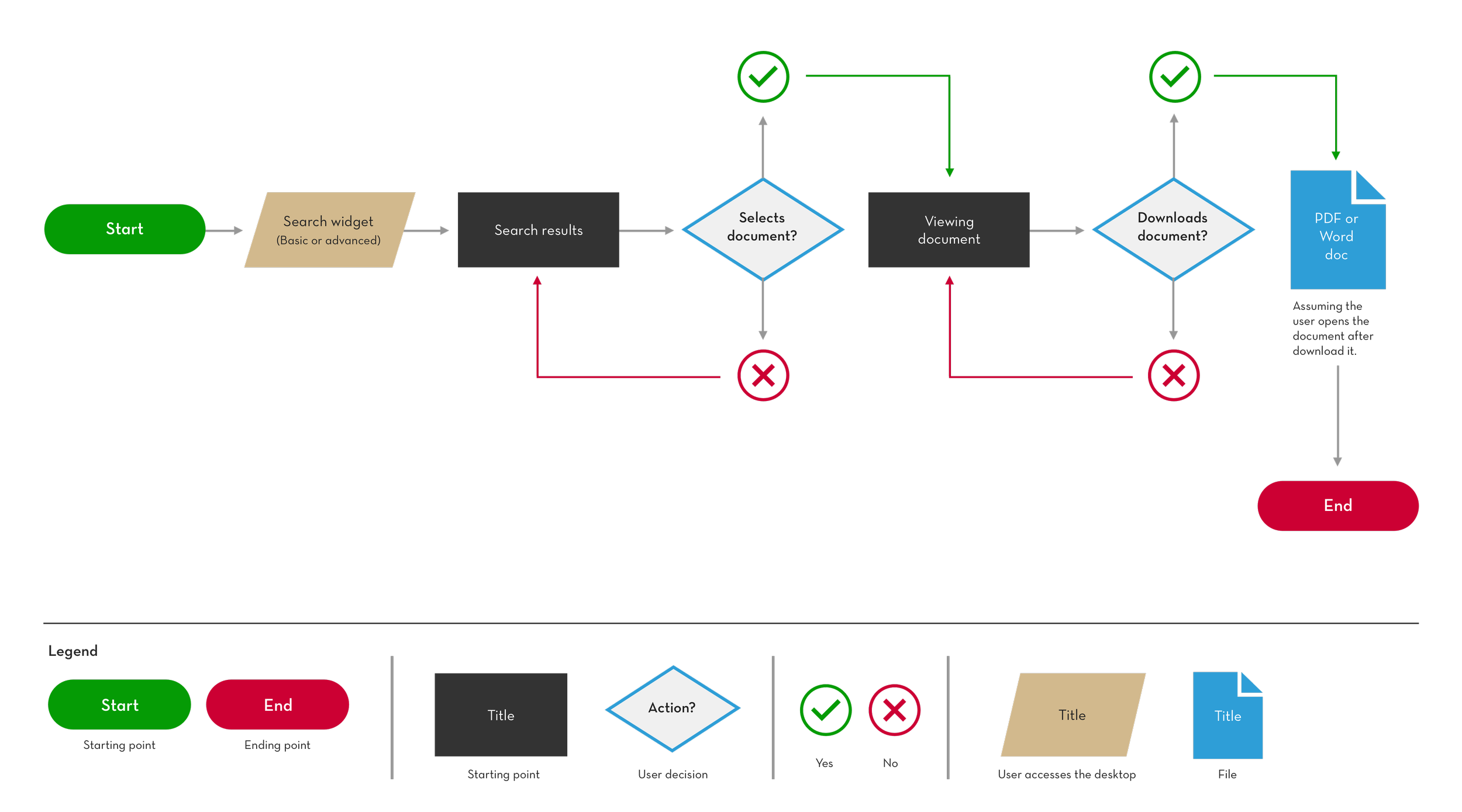
After we defined and prioritized our feature list and presented them into our storyboard, we crafted our user stories and used them to define the front-end journey with this high-level user flow. Since Quill was a hybrid of desktop and web, this flow helped us logically understand how our end-users can perform their search starting their journey from a widget embedded on the desktop allowing them to:
View document results on the web.
Open the actual document on the web or or download via. Word doc or PDF.
User flow: When user searches for the document online, views it and downloads it
Presenting our concepts and user flow through wireframes that encouraged constructive feedback
With all the defined features and interactions presented in our user flow, I was ready to apply these into designing the wireframes. We went back-and-forth with our designs because we needed to have an advanced search in our widget if the user wishes to refine their search for more accurate results. I constantly validated my designs by using valuable feedback from my stakeholders to enhance my wireframes until I was ready to start on the high-fidelity prototype.
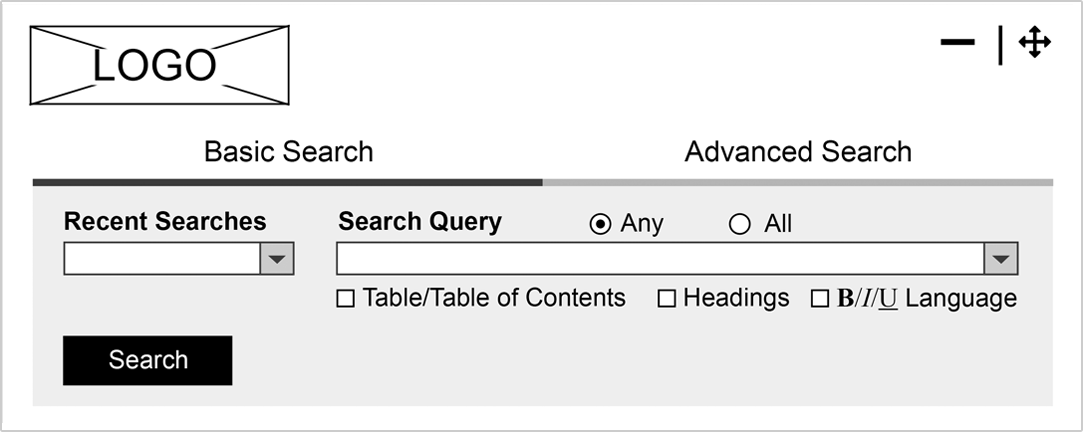
Wireframes: 2nd draft after refining our desktop widget with an option for an Advanced search (1st row on the right)
1.0 - Desktop widget: Basic search
The user performs a basic search query from the desktop.
1.1 - Desktop widget: Advanced search
The user performs an advanced search query from the desktop.
2.0 - HTML output results
Results are loaded in the browser. The user can filter results to refine the search or view from this list.
2.1 - Viewing results
The user can view the document from the browser and download the PDF or Word document to make edits.
Influencing stakeholder decisions through high-fidelity prototyping and visual design standards
From the beginning, I well-informed my stakeholders that designing the wireframes required minimal effort from my end, which allowed more time for me to focus on the designing the logo and UI components for Quill. Also, I made most of the changes on the wireframes because it was quicker for me to update them as it was often requested from Software Engineers to start building out the back-end of this platform. I used the latest iteration of my wireframes to bring a visually engaging prototype to life within a short time frame. Not only the prototype was an effective way for me to get feedback and obtain approval of my design decisions, but also allowed stakeholders and Software Engineers to see how our product can potentially function if they decide to conduct usability testing or pitch their idea upon the stages when they seek funding.
If anyone is interested in exploring the search document experience on their own, feel free to access the prototype.
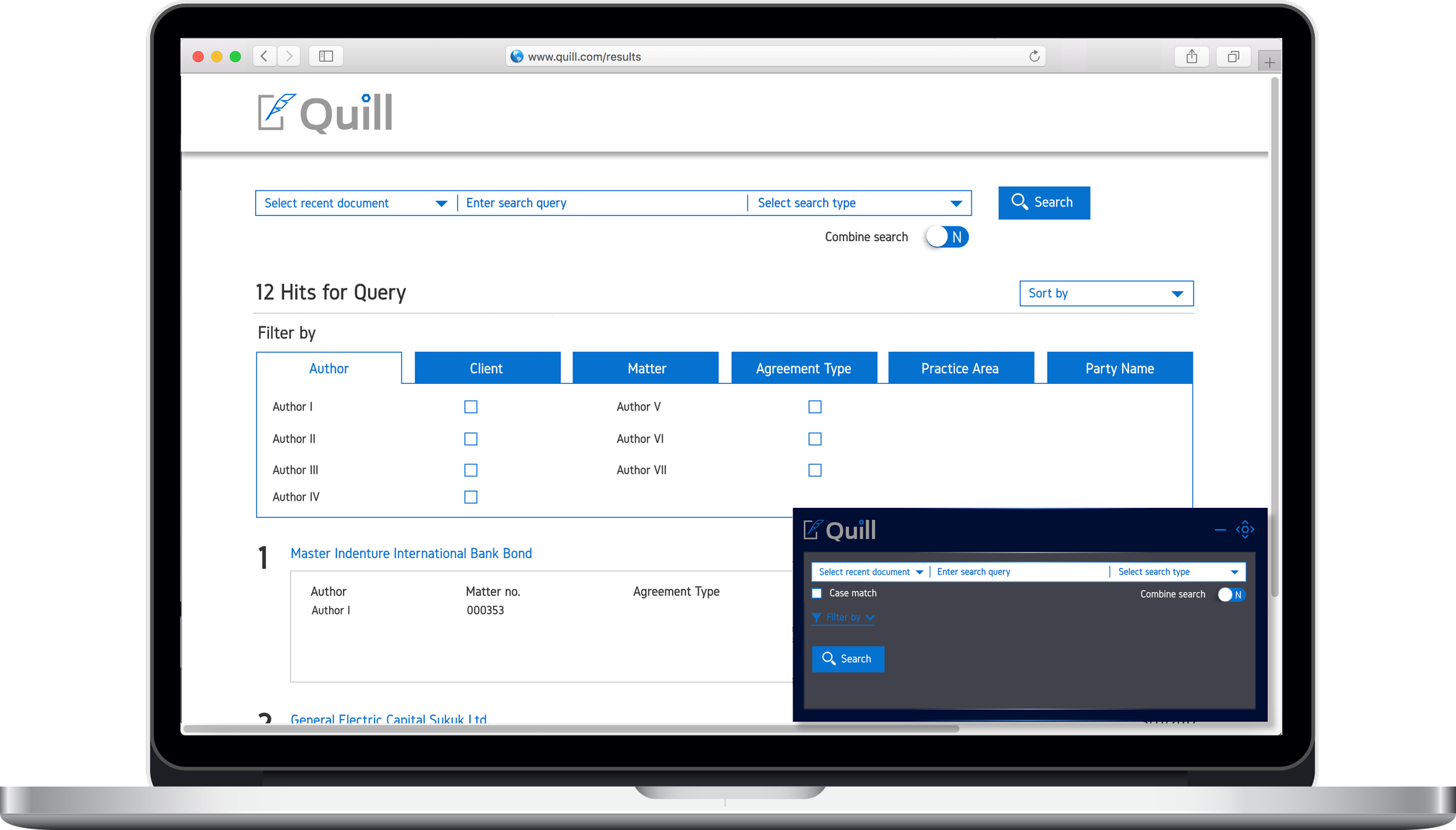
High-fidelity prototype: demo of the desired experience
Designing a visual identity for Quill and the company
Referring to the branding guidelines that I created for Genui, I incorporated the appropriate UI elements, colour and typography into designing our prototype. While creating this document, I leveraged my familiarity in front-end programming (HTML and CSS) to establish user interface design systems and visual brand standards when working on other future platforms. Having these guidelines in place directed Software Engineers in the front-end development of Quill.
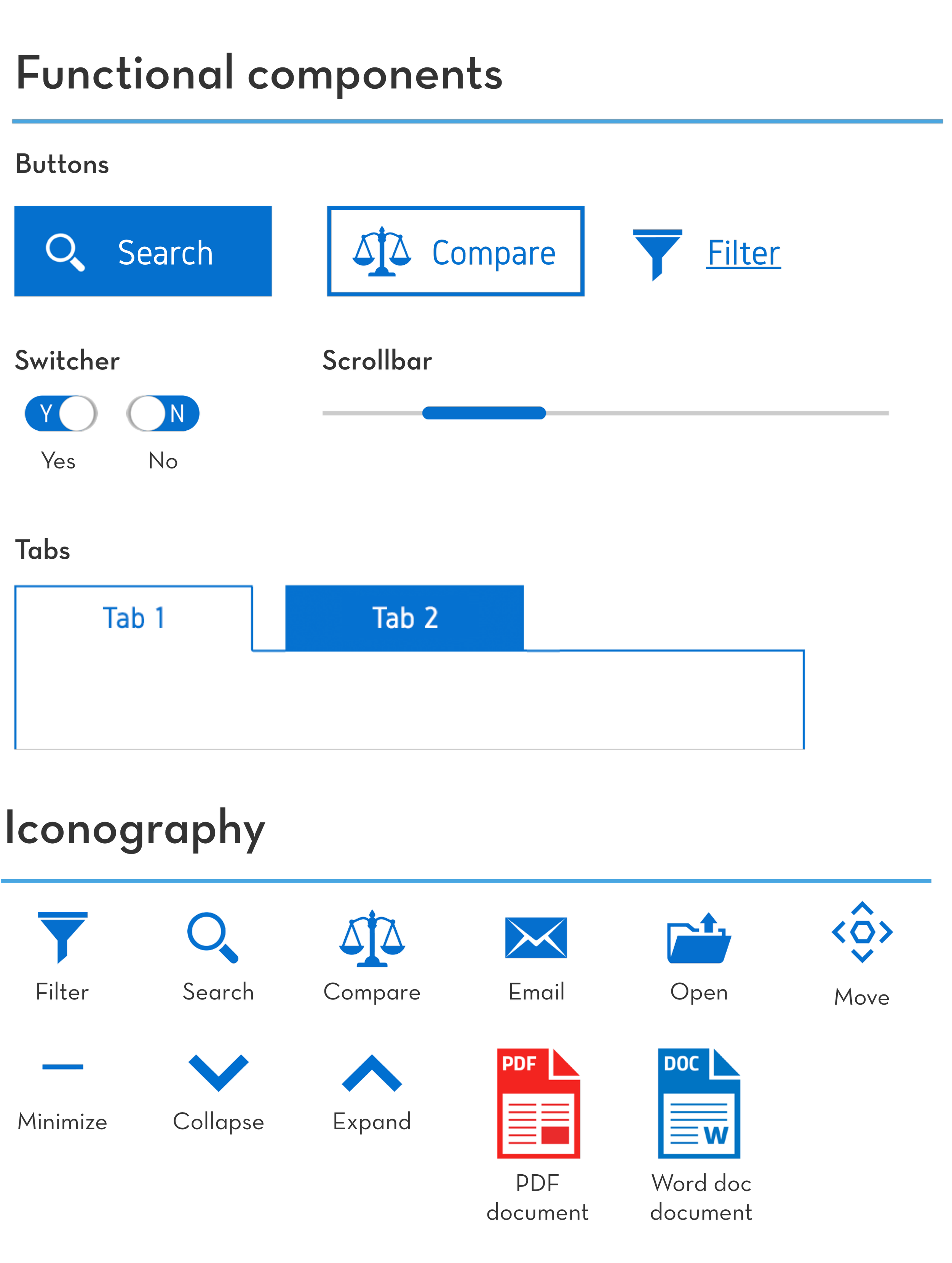
Visual Designs: Branding, labels, text fields, dropdowns, UI functional components and iconography
Continuous improvements along the way
I have been iterating my designs to the point that well meet the validation criteria so that the developers can start building the platform using the prototype. Since our 1st version was launched as a pilot, it was meant to be a minimal viable product (MVP). Because I left Genui to work for Manulife, the remaining features may or may not have not been introduced into an upcoming version or could be considered in future planning depending on the user and business needs.
My lessons learned from this experience
Reflecting on my experience since I started, I faced a few obstacles, such as having very limited understanding of AI technology and designing for desktop software. Fortunately, my role taught me how to leverage my knowledge of human centered design with my new learning about AI, machine learning and natural language processing to tailor toward the user needs of legal professionals. Having conversations with stakeholders in the Legal field helped me understand and empathize with users in an industry that I never encountered in my career. For example, by reading some professional papers and having conversations with legal experts, I learned how advanced technology, like AI, can make a huge difference in making the workspace efficient and easy for legal professionals.
While working on this project, I was encouraged to design a website and additional products for the company because my stakeholders were pleased with my contributions to this project. They liked how the visual elements were applied to designing Quill as they commented that the interfaces’ look and feel were clean, modern and simple.
*Resources:
Practice Supports & Resources, Practice Management Guidelines: Time Management (Available online at Law Society of Ontario)
Practice Supports & Resources, Practice Management Guidelines: File Management (Available online at Law Society of Ontario)